Как настроить редактор для работы с Git в Windows? Как задать программу по умолчанию для открытия файлов определённого типа в Windows! Настройка отображения контента в редакторе
Мы разместили на странице компонент Компонент - специальный элемент системы, предназначенный для вывода информации из Базы данных сайта.
Шаблон компонента
Параметр Шаблон компонента отвечает за внешний вид. У большинства компонентов только один шаблон по умолчанию (.default ).
Если шаблонов несколько - выберите нужный в выпадающем списке. Учтите, что при смене шаблона изменится внешний вид создаваемой страницы.
Основные параметры и Источник данных
Здесь мы задаем источник публикуемых данных (инфоблок, форумы, веб-форма, опрос и т.д.):

В некоторых случаях источник следует задавать с помощью кода, в котором передается идентификатор элемента данных (однако это редко входит в обязанности в контент-менеджера).
Тут же следует задать параметры сортировки (по какому признаку и как сортируются данные), например:

Шаблоны ссылок
Здесь мы производим настройку адресов страниц (обратитесь к администратору за дополнительной информации):

Управление адресами страниц
Тут мы выполняем настройку режима ЧПУ ЧПУ - это веб-адрес, удобный для восприятия человеком. Это аббревиатура от словосочетания «человеко-понятный урл» (где «урл» - жаргонное обозначение URL).

Управление режимом AJAX AJAX - технология обращения к серверу без перезагрузки страницы.
Здесь мы настраиваем AJAX в компоненте. Технология AJAX обновляет (загружает) не всю страницу, а только некоторую ее часть после действий пользователя (например, при нажатии на кнопку). Таким образом, пользователь быстрее увидит результат своих действий.

Настройки кеширования
Тут мы определяем поведения кеша Кеш - это некое хранилище для ускорения просмотра информации на сайте. Когда пользователь просматривает информацию на сайте, то она не всегда запрашивается из базы данных, а берется из кеша. для компонента:

Кеширование используют для уменьшения нагрузки на сервер и ускорения отображения данных. Время кеширования зависит, в основном, от частоты обновления информации: чем реже обновляется информация, тем больше может быть время кеширования. Будьте аккуратны, производите настройки кеша только в согласовании с администратором сайта.
Дополнительные настройки
Здесь определяются дополнительные параметры - навигационная цепочка, заголовки страниц, форматы показа даты и т.п.:

Для чего нужны остальные пункты всплывающего меню? Давайте разберемся.
Помимо команды редактирования мы видим список компонентов, которые использованы в интересующей нас области. Для каждого компонента видим три команды:
- Копировать шаблон;
- Редактировать шаблон;
- Отключить компонент.
Первые две команды используют для работы с шаблоном, чаще всего это задача администратора сайта. А вот команда Отключить компонент
может помочь контент-менеджеру. Эта опция делает компонент неактивным. Данные из этого компонента не будут показаны на странице, пока вы не
включите его вновь
Место расположения компонента при включённом режиме правки обозначится квадратом с красной
точкой. Для включения компонента выполните обратные действия:
 .
.
В этом непростом уроке мы разобрались с настройкой компонентов. Стоит отметить, что набор параметров у каждого компонента свой. Для подробной информации по компоненту и его параметрам обращайтесь в . В следующем уроке мы закрепим полученные знания с помощью реальных примеров использования компонентов.
Здравствуйте читатели. Недавно меня попросили объяснить как настроить таблицу стилей на WordPress. И я решил описать ключевые навыки. Что такое таблица стилей я объяснять не буду наверно все знаете. Если не знаете то вам для начало нужно посетить «Яшу» или «Гошу».
Любой современный сайт не может работать без этой таблицы. Если может то он примет убогий вид. Как например первые сайты которые писались на.html.
Для WordPress полно готовых шаблонов сотни вариантов. Выбирай и делай только. Однако у всех веб мастеров существует проблема его изменить. Делать доработки удалять ненужные поля, уменьшить шрифт, расстояние между строк, отступы и тд. Все эти многочисленные операции можно сделать редактируя один лишь файл. Ну на разных шаблонах их может быть больше.
И так приступим.
Находим файл стилей.
Файл стилей вы можете зайти двумя способами либо напрямую через сервер, либо через консоль. Я обычно пользуюсь консоли, удобно и быстро.
Внешний вид — редактор
Здесь вы увидите список всех фалов сайта. Нужно выбрать самом внизу нужный файл для настройки и редактирования style.css WordPress
На втором рисунке показано сама таблица стилей в формате.css обычно принято называть этот файл style.css
И так мы определились с файлом. И мы будем редактировать его. Перед тем как начнете редактировать что-то, менять советую скопировать этот файл в оригинале на свой компьютер.
Настройка, редактирование css
Для настройки таблицу стилей применяют специальные программы чтобы облегчить свою жизнь. Но в моем случае все проще и нечего не нужно.
Я юзаю Google Chrome. Пожалуй по мне самый лучший браузер. И я при редактировании таблицу стилей пользуюсь именно с ним. Но можно пользоваться и с Opera.
Для чего я все это говорю? НАс интересует функция правой кнопкой мыши по сайту. Точнее в нужную нам область. Щелкая правой кнопкой выходит функция «Просмотр кода элемента»

При этом элемент выделяется и снизу появляется его код. А с права появляется то что нам нужно. Значения из таблицы стилей которые относятся к выделенному элементу.
Здесь мы видим все элементы выделенного элемента. Серое выделение это отступы. Из значений видно что padding составляет 15px с верху и 14px с боку.

Если нам нужно изменить это значение мы можем их изменить прямо на месте. и посмотреть как будет выглядит уже сейчас. Если вы подобрали нужный размер сейчас вам нужно это значение найти и изменить на самом таблице стилей.
Как мы это делаем? НА рисунке я подчеркнул красными линиями. .nav > li > a -это именно тот элемент в котором находиться padding : 15px 14px ; Нам нужно эту строку найти в таблице стилей. Вам даже есть подсказка style.css:520 это значит она находиться в файле style.css и строка номер 520.

Приведу еще пример:
Будем менять цвет.
Нажимаем правой кнопкой мыши в нужную нам область и смотрим код.

Мы видим что этот одел покрашен в синий цвет. background
: #3b8dbd
; Мы для теста прямо на месте можем изменить цвет. После чего как подобрали нужный цвет ищем.s1 .sidebar-toggle в таблице стилей и находим.
Здесь видно background : #3b8dbd ; это и есть наш цвет в ввиде кода. нам нужно будет просто изменить его на наш цвет и сохранить изменения.
На этом пока все. Теперь вы можете изменять любые элементы. Если у вас возникнет сложности я могу продемонстрировать и редактирование других областей. Смотрите продолжение статьи.
*Подключить визуальный редактор можно в разделе консоли «Плагины».
Плагин TinyMCE Advanced добавляет к стандартному редактору дополнительные кнопки для форматирования текста. Вот некоторые из них:
- Размер шрифта
- Тип шрифта
- Цвет фона
- Функция поиска и замены текста на странице
Также можно отключить автоматическое удаление пустых строк.
Вы можете добавить или удалить кнопки настроек с панели инструментов, а также разместить их в удобном для вас порядке.
Настройки редактора находятся в разделе консоли «Настройки» — «TinyMCE Advanced».
Настройки плагина

Настройки плагина находятся в «Настройках — TinyMCE Advanced». Не бойтесь того, что плагин не переведен на русский язык – сами кнопки в визуальном редакторе TinyMCE почти все переведены на русский, так что знание английского вам не понадобится. Да и настроек тут кот наплакал — по сути, вам лишь мышкой надо перетащить нужные кнопки на панель инструментов визуального редактора. Да и это не является обязательным – почти все продублировано в меню редактора:

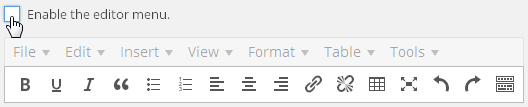
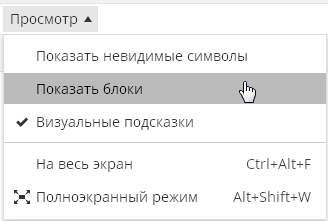
Меню, кстати, можно отключить первой же настройкой плагина:

Сами кнопки на английском языке, но понять, что они означают несложно:

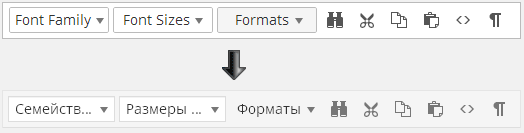
Как вы видите – в настройках плагина все на английском языке, а вот при редактировании записи все английские надписи автоматически переводятся на русский язык. Даже если вам что-то непонятно – кинули кнопку на панель, сохранили настройки, переключились на редактирование записи и посмотрели, что означает та или иная кнопка.
Не стоит добавлять все возможные кнопки на панели инструментов, так как многие кнопки вам никогда не понадобятся. Более того, лучше удалить некоторые кнопки из тех, которые там уже есть. Чем проще редактор – тем удобнее и эффективнее им пользоваться.
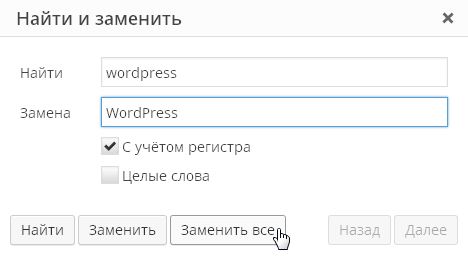
Кнопка «Найти и заменить» вызывает вот такой диалог:

Возможность выбрать шрифт и его размер:

Тоже весьма полезная функция, позволяющая без редактирования стилей шаблона оформить текст вашей статьи так, как вам это нравится.
Так же есть функция «просмотра блоков»:

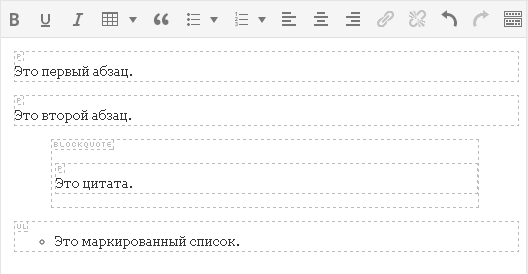
Она позволяет визуально оценить, как оформлен ваш текст. Важно это тем, что зачастую в визуальном редакторе очень сложно понять, как оформлен тот или иной кусок текста. Или откуда в каком-то куске текста берутся лишние отступы:

В редакторе WordPress теги абзацев и переносов строк расставляются автоматически и вы их вообще не видите. Любой текст, после которого вы нажали на «Enter» берется в теги абзацев, которые вы не сможете увидеть, даже переключившись на вкладку «Текст» визуального редактора.
Иногда такое поведение редактора вызывает полный ступор. К примеру, на данном скриншоте видно, что текст, взятый в теги
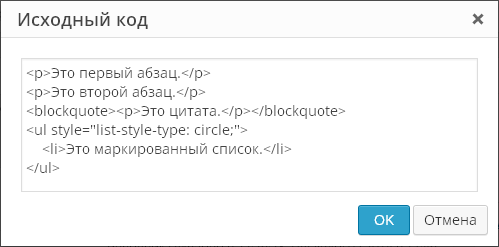
автоматически оказался еще завернут и в теги абзацаК слову, плагин TinyMCE Advanced дает возможность увидеть настоящий исходный код вашего текста, без вырезанных тегов. Для этого в меню «Инструменты» выберите пункт меню «Исходный код»:
Эта функция позволит вам увидеть реальный исходный код вашей статьи, а не тот, который вы видите, переключившись на вкладку «Текст». Вот, например, на вкладке «Текст» код может быть таким:
А при использовании функции «Исходный код» вы увидите:
То есть вы увидите свой текст с уже расставленными тегами абзацев. И это будет именно такой код, который будет выведен у вас в опубликованной записи на сайте.
Плагин также расширяет возможности вставки стандартных списков. В редакторе по умолчанию есть лишь один вид списков:
Плагин дает возможность вставить списки различных видов:
Кнопка вставки смайликов:
Забавная кнопка, которая позволяет оценить, как будет выглядеть смайлик в опубликованной записи, так как в визуальном редакторе смайлики все равно будут выводиться в текстовом виде. Не забудьте только зайти в «Настройки\Написание» и поставить галку на опции «Преобразовывать смайлики наподобие 🙂 и 😛 в картинки».
Теперь стоит упомянуть о настройках, которые находятся ниже панели выбора неиспользованных кнопок:
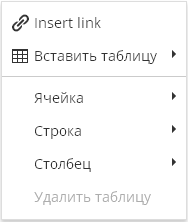
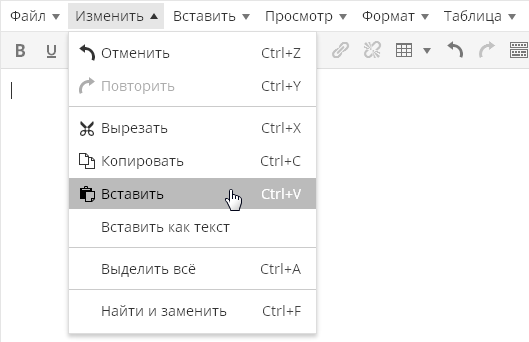
По умолчанию включена лишь опция «List Style Options «, включающая расширенные возможности вставки списков, о которых написано выше. Опция «Context Menu » включает контекстное меню плагина, вызываемое при нажатии правой кнопки мышки в редакторе:
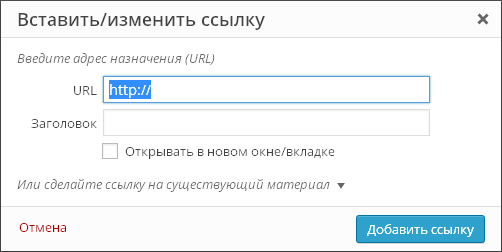
Опция «Link (replaces the Insert/Edit Link dialog) » касается диалога вставки ссылок. По умолчанию этот диалог выглядит так:
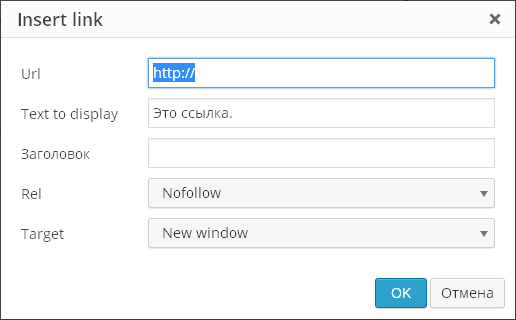
Плагин может заменить его на такой:
То есть, по сути, диалог плагина позволяет лишь прописать rel=»nofollow» для ссылок, а все остальное есть и в стандартном диалоге добавления ссылок. Нужна ли вам эта функция плагина или нет, решайте сами.
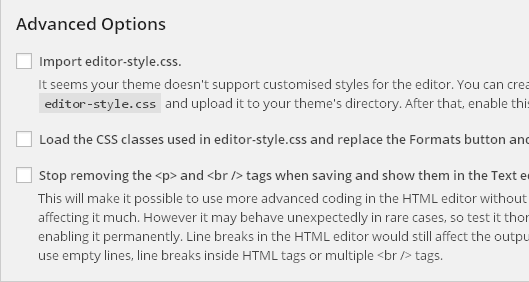
Последняя часть настроек плагина это «продвинутые» настройки:
Load the CSS classes used in editor-style.css and replace the Formats button and sub-menu — данная функция на Prihod.ru не поддерживается.
Stop removing the
And
tags when saving and show them in the Text editor — Самая последняя настройка плагина заставляет редактор показывать теги абзаца и переноса строк на вкладке «Текст». То есть при редактировании записи все будет по-прежнему, а вот на вкладке «Текст» вы увидите полную html-разметку. Впрочем, редактор по-прежнему будет чудить со своим авто-форматированием. Например, вот такой код:
После переключения на «Визуально» и обратно на «Текст» превратится в:
То есть редактор удалил один перенос строки, взяв оставшиеся два переноса в теги абзаца. Но после сохранения страницы все
пропадут.Но при включении этой настройки WordPress перестает «съедать» пустые строки, которые вы ставите кнопкой Enter в режиме визуального редактирования. Редактор на месте пустой строки вставляет код
и не удаляет его при сохранении, даже если таких строк на странице много.Статья взята отсюда и немного дополнена 🙂
Просмотрено (4481) раз
Редактор, который использует Git, выбирается из следующего списка, именно в этом порядке (из man git-commit):
- Значение переменной окружения GIT_EDITOR
- Значение в конфигурации Git core.editor . Используется обычный для Git приоритет настроек:
- --local - для данного проекта.
- --global - для данного пользователя. Логично настраивать редактор именно на этом уровне.
- --system - для этой рабочей машины (в рамках ОС).
- Значение переменной окружения VISUAL
- Значение переменной окружения EDITOR (зачем столько переменных?)
- Если все эти варианты не установлены, то использует Vi/Vim.
2. Зачем -w ?
Зачем в большинстве приведенных команд параметр -w (--wait)? Git открывает редактор и ждет возврата exit code , чтобы продолжить работу на основе данных в файле. Если этого параметра нет, Git будет продолжать работу сразу и не дождется, когда вы отредактируете и сохраните файл.
W, --wait Wait for window to be closed before returning.
3. Настройка через изменение core.editor .
Не требует прямого редактирования файлов и обладает гибкостью в уровнях настройки. Минус в том, что остальные приложения продолжат использовать редактор по умолчанию.
В общем виде настройка конфигурации выглядит так:
Git config --global core.editor "editor --parameters"
3.1 Linux, OS X
Многие редакторы (Atom, TextWrangler и другие) не включают поддержку командной строки при установке. Их необходимо включить отдельно, найдя в меню команду Install Shell Commands .
Эти строки можно сразу копировать и выполнять в терминале:
Git config --global core.editor "atom -w" git config --global core.editor "subl -n -w" git config --global core.editor "mate -w" git config --global core.editor "edit -w" git config --global core.editor \ ""C:/Program Files/Notepad++/notepad++.exe" -multiInst -notabbar -nosession -noPlugin"
Notepad++, на 64-битной ОС:
Git config --global core.editor \ ""C:/Program Files (x86)/Notepad++/notepad++.exe" -multiInst -notabbar -nosession -noPlugin"
Визуальный редактор WordPress – это полезный инструмент, который даёт вам представление о том, как будет выглядеть контент после публикации. Он оснащён функциями, которые помогают упростить процесс создания и форматирования контента для вашего сайта. И хотя визуальный редактор – это полезный инструмент, у него есть свои ограничения.
В этой статье мы покажем, как выжать из визуального редактора WordPress максимум, и расскажем о некоторых плагинах и настройках CSS, которые помогут улучшить ваш пользовательский опыт.
1. Добейтесь большего со стандартным визуальным редактором
Давайте начнём с базы. Если вы изучили визуальный редактор вдоль и поперёк, то вы можете пропустить этот пункт и приступить к следующему.
Визуальный редактор VS. Текстовый редактор
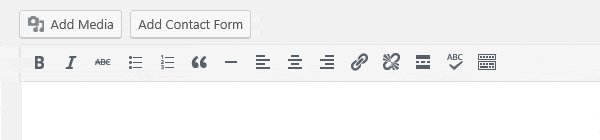
WordPress оснащён как визуальным, так и текстовым редактором. Текстовый редактор показывает вам исходный текст с разметкой HTML и позволяет вам настроить текст полностью:
Внутри самого текстового редактора вы можете непосредственно манипулировать изображениями и другими медиа файлами вместо того, чтобы использовать кнопку Add Media .
Визуальный редактор использует принцип WYSIWYG. Это дает вам гораздо лучшее представление о том, как ваш контент будет выглядеть после публикации, в редакторе вы будете видеть отформатированный текст и все изображения. Однако, он не покажет, как страница или запись впишутся в вашу тему, также нет ширины записи, стиля текста и цвета гиперссылки.
Помните, что в текстовом или визуальном редакторе вы всегда редактируете один и тот же блок контента, но с разных сторон. Изменения, которые вы делаете в визуальном редакторе, изменят HTML разметку вашей записи, вы просто не видите эти теги в визуальном редакторе, как в текстовом редакторе.
Поскольку изменения происходят независимо от редактора, который вы используете, вы можете переключаться между ними в процессе создания контента. Переключаться из визуального в текстовый редактор (или наоборот) очень просто, достаточно нажать на соответствующую вкладку в верхнем правом углу редактора записей:
Кнопки Визуального Редактора
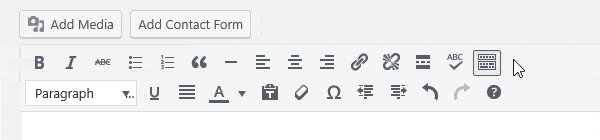
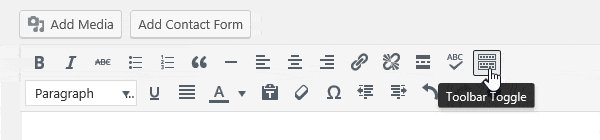
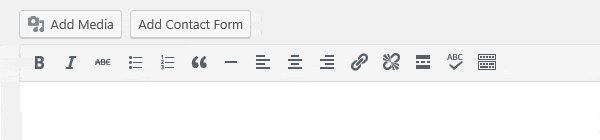
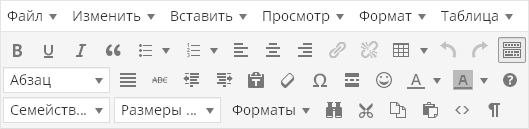
По умолчанию, визуальный редактор отображает один ряд кнопок. Для того, чтобы отображать второй ряд, вы можете нажать на значок панели инструментов, часто эту кнопку называют Kitchen Sink. Каждая кнопка в панели показывает значок, но вы можете открыть подсказку, наведя курсор на кнопку:
Большинство значков очевидны, но есть и менее понятны. Давайте взглянем на них поближе.
Цитата
Кнопка цитаты используется для отображения цитируемого текста. Способ отображения зависит от вашей темы. К примеру, вот так выглядят цитаты в фронт-энде Divi:
Другие же темы могут использовать цветную рамку или большие кавычки. Перед публикацией лучше проверить, как выглядит цитата, и изменить что-то в настройках, если вам не понравится.
Эта кнопка вставляет горизонтальную линию для разрыва текста, как на изображении ниже:
Линия Read More не отображается в фронтэнде сайта, когда вы публикуете пост. Линия просто контролирует длину отрывка текста, который будет отображаться в вашей ленте записей. Текст оборвётся там, где вы расположите линию.
Вставить как текст
Кнопка Paste as Text используется для того, чтобы очистить текст, который вы скопировали из другого источника, от форматирования. Если вы просто скопируете и вставите, то текст может отобразиться в совершенно отличном от нужного формата виде. Кнопка Paste as Text убирает всё форматирование и тэги HTML.
Очистить форматирование
Вы можете использовать эту кнопку, чтобы удалить всё форматирование (включая полужирное начертание, курсив, подчеркивание и цвет) из выделенного фрагмента текста:
Специальные символы
Кнопка Special Character позволяет вставить символы, которых обычно не найти на клавиатуре, но при нажатии на кнопку появится всплывающее окно:
Сочетание клавиш
Нажав кнопку Keyboard Shortcuts, вы увидите всплывающее окно, которое покажет встроенные в редактор клавиши быстрого доступа. Вы можете использовать их для ускорения процесса выполнения определённых задач:
Сочетания клавиш могут предложить некоторые дополнительные функции, отсутствующие в панели инструментов, к примеру, «копировать», «вставить» и «код». «Код» используют для выделения блоков кода в тексте:
Полноэкранный режим
Некоторых людей отвлекает окружение редактора. Если вы предпочитаете чистое рабочее пространство, то нажмите на эту кнопку и избавьтесь от боковых панелей и сконцентрируйтесь на контенте.
2. Плагины для визуального редактора
Стандартный визуальный редактор имеет все основные функции, необходимые для создания и форматирования вашего контента. Однако, есть много других способов, которые вы можете использовать для форматирования. Вы можете сделать это в текстовом редакторе, разметив текст с помощью соответствующих HTML-тегов. Конечно, многие люди не знакомы с кодом, в то время как другие просто предпочитают делать это в визуальном редакторе.
К счастью, сейчас возможно быстро и просто добавить функциональные возможности визуального редактор с помощью плагинов. В этом разделе мы взглянем на два отличных плагина для улучшения вашего визуального редактора.
Не забывайте, что некоторые функции работают только с конкретным плагином. Если вы используете функции, которые работают благодаря шорткоду или плагину, то они могут перестать работать после отключения плагина. То есть, после удаления плагина вам нужно будет провести небольшое форматирование.
TinyMCE Advanced
С более чем миллионом установок, TinyMCE Advanced пользуется огромным успехом у пользователей WordPress. Это лёгкий в использовании плагин, который позволяет добавлять, изменять и удалять кнопки с панели инструментов визуального редактора WordPress. Он также позволяет вам настроить до четырех рядов кнопок, которые удовлетворят ваши нужды.
В наличии есть дополнительные кнопки Font Family, Font Sizes, Insert Date/Time, Page Break и многие другие. TinyMCE Advanced также упрощает создание и настройку таблиц. Плагин позволяет вам включить меню редактора, которое предлагает ещё больше параметров для создания и редактирования контента.
Обратите внимание, что дополнительные кнопки не появится автоматически после установки, так что вам нужно перейти в раздел плагина Settings и настроить новую панель инструментов. После установки экран вашего редактора будет выглядеть следующим образом:
Основные характеристики :
- Кнопки drag-and-drop для настройки вашей панели инструментов
- Дополнительные параметры для вставки списков
- Поиск и замена функций
- Выравнивание текста
- Возможность вставить разрыв страницы
- Возможность добавить смайлики
Цена: Бесплатно
WP Edit
WP Edit не такой популярный, как TinyMCE Advanced - 100,000 активных установок, но он также предлагает целый ряд функций. Бесплатная версия добавляет визуальному редактору много функций и имеет варианты макета, которые могут использовать и записи, и страницы.
Премиум версия WP Edit Pro включает в себя два дополнительных ряда кнопок и дополнительных функций, к примеру, 80 готовых стилей, интеграция с Dropbox и Google Fonts. Вы также можете использовать пользовательские шрифты и создавать пользовательские стили редактора.Основные характеристики :
- Простая вставка медиа файлов, например, изображений, видео и иллюстраций
- Создание и редактирование таблиц
- Простой доступ к шорткодам
- Вставка колонок в поле контента с помощью шорткодов
- Разрешённые шорткоды в полях виджетов
Цена: Базовый плагин бесплатный, а цена премиум версии начинается от $17.50.
3. Настройка отображения контента в редакторе
У визуального редактора WordPress есть одно огромное ограничение, которое не решается вышеперечисленными плагинами. Хотя визуальный редактор и дает вам представление о том, как ваш контент будет выглядеть, но по-прежнему существуют различия между тем, что вы видите в редакторе и как ваш контент выглядит во фронтэнде сайта. Использование кнопки предварительного просмотра может показаться вам неудобным.
Конечно, было бы здорово, если бы в визуальном редакторе можно было увидеть, как контент будет выглядеть после публикации. К счастью, вы можете настроить визуальный редактор так, чтобы он лучше подходил вашей теме.
Также можно использовать фронтэнд редактор, как в . Этот интуитивно понятный редактор позволяет редактировать страницы или записи прямо во фронтэнде вашего веб-сайта, не используя код.
Выводы
Хотя визуальный редактор WordPress – это полезный инструмент, но он имеет свои ограничения. Применяя советы, изложенные в этой статье, вы можете усилить визуальный редактор и улучшить процесс создания контента. Давайте вспомним:
- Максимально используйте стандартный визуальный редактор : Стандартный визуальный редактор имеет множество функций, особенно если вы знакомы с интерфейсом.
- Добавьте пользовательский функционал : Плагины типа TinyMCE Advanced и WP Edit могут расширить возможности визуального редактора WordPress.
- Настройте отображения контента в редакторе : Если вы чувствуете себя уверенно с кодом, то дальнейшая настройка достаточно проста.
А у вас есть секреты настройки визуального редактора WordPress? Поделитесь ими с нами в комментариях!